During the pandemic, I decided to start working on a hobby code project to develop my skills. My goal was to use open-source technology that is different but similar to what I work on at my job to help improve my skills and see things from a new perspective.

After some time and consideration, I landed on using Django REST Framework, a Python based framework for creating API’s and managing data, PostgreSQL database, and VueJS for the front end. The project started out without any real plan and was mostly used to play with the technologies and learn how they worked.
After some time, the pieces started coming together and real possibilities of what I could do presented themselves. I started by figuring out authentication, how users can create accounts, and once I made it past that first big hurdle, I now had an open canvas to present and manage user-specific data.
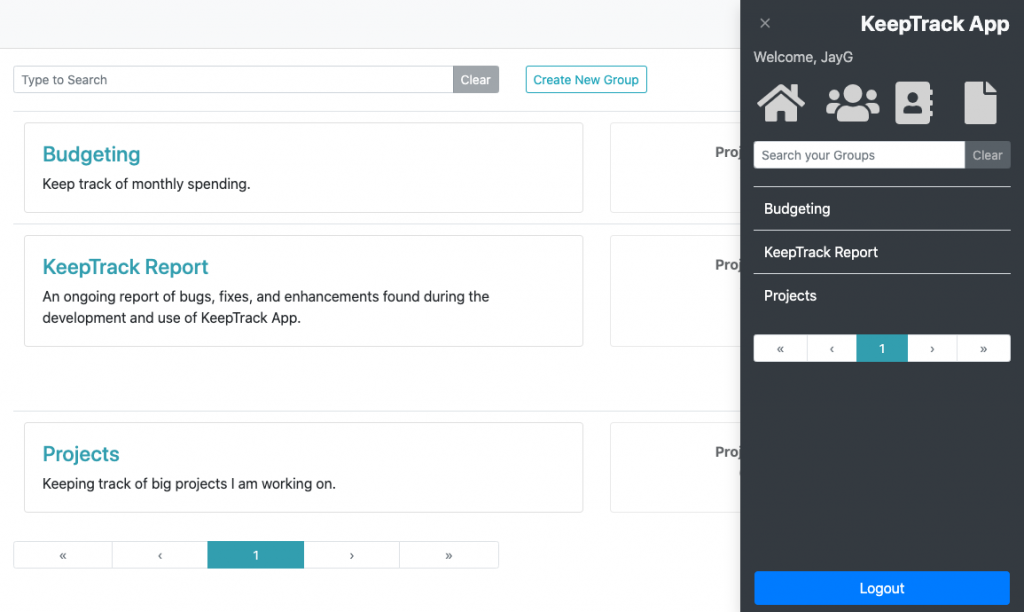
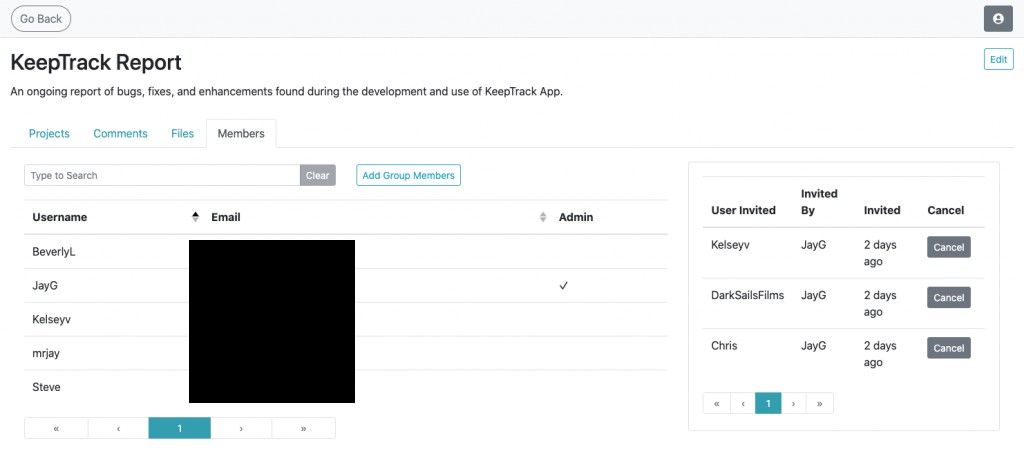
I tried a lot of different things and eventually started to create tools that could help me manage projects I was working on. I even started using the app I was building to manage the steps in building it. The current structure is based around what I called Project Groups. When you register and sign in, the first thing you do is create a group for a project you are working on. Within the group, you can add other users to contribute to the project and set administrators for each group, who have the authority to add and remove members.

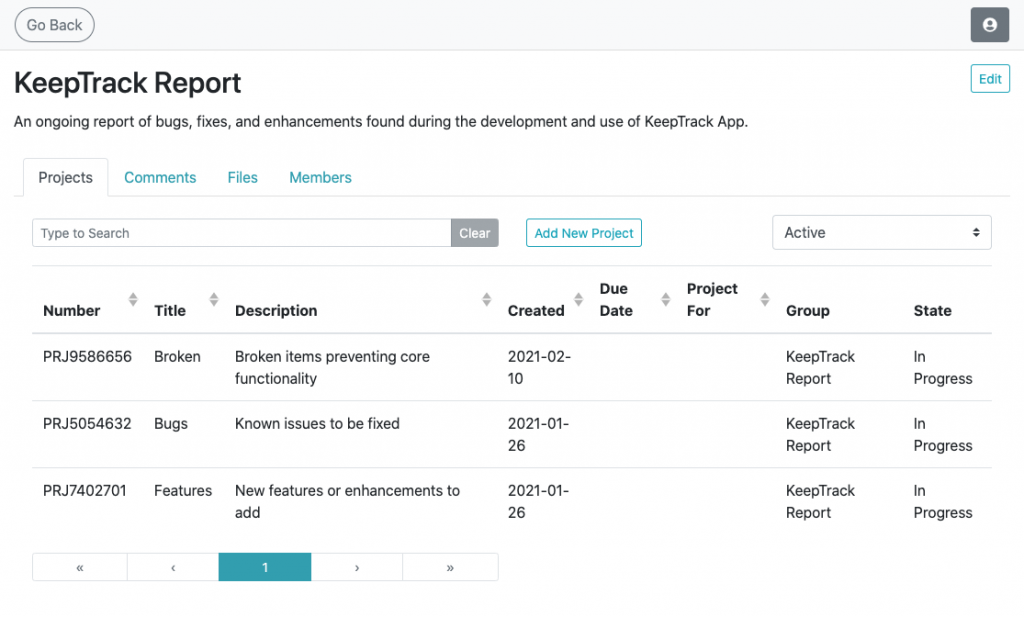
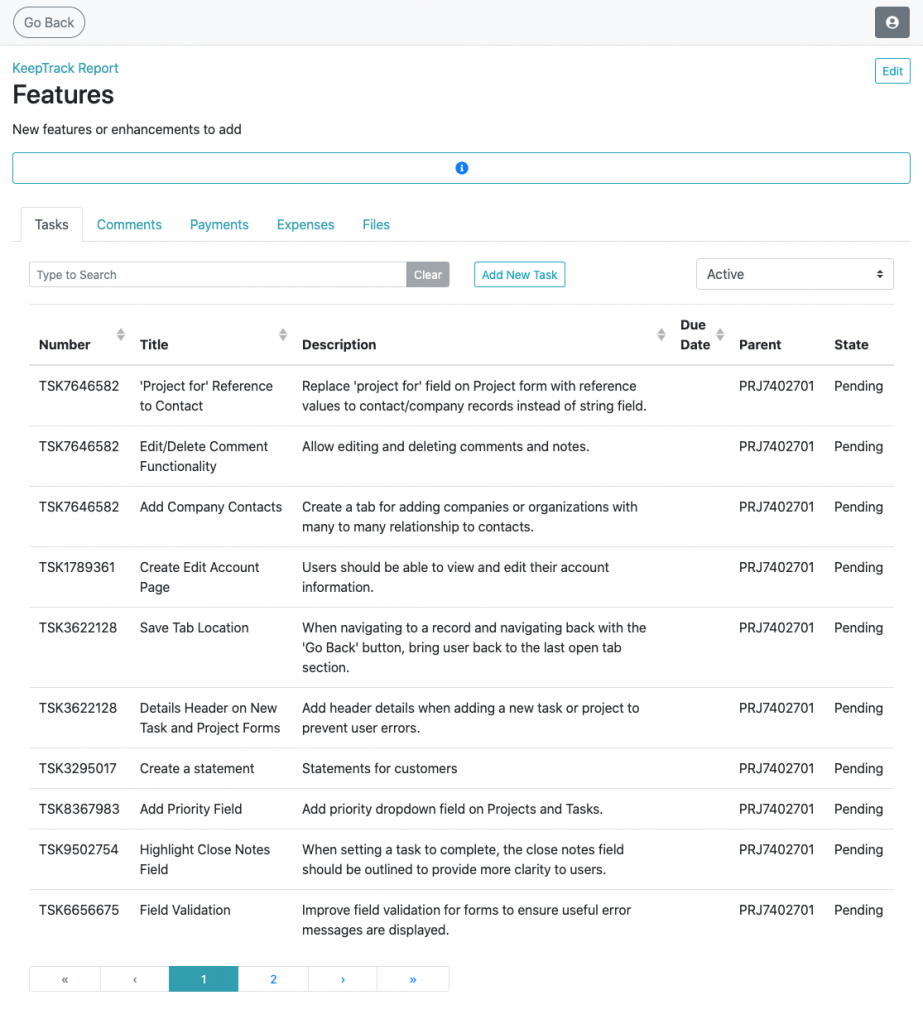
Within each group, you can create multiple projects. Each group you create or are added to shows on the home page and in the menu sidebar for easy access. Each project can be assigned to multiple people and allows for adding comments, payment/expense information, and file uploads. You can have multiple tasks per project and each task can be assigned to multiple users. The idea is that you have an orderly list of managed projects with tasks that can be assigned to manage and organize the project completion. Once you finish a task, you can set it to complete, and it will no longer be shown in the active task list. You can toggle between active and completed tasks by changing the menu item. There is also a section to manage contacts, a file menu that displays a list of uploads for all assigned groups, and more that I am still working on incorporating into the workflow.

Once the project evolved to a point of becoming useful, I wanted to put it online. I had never hosted anything more than a basic website and did a lot of research before landing on using Docker as a solution. By using Docker, I was able to write a script to pre-define the dependencies and requirements of the project so that it can build itself into a self-contained container with a single terminal command. As well as making deployment and ongoing development really easy, it also has the benefit it allowing you to develop and test the project in the exact same environment. It makes updating simple, and allows the entire project’s configuration to be contained within the project itself, so I don’t have to spend so much time trying to configure the web server manually. After making this work, I later improved it to include SSL with Let’s Encrypt.


I’m sure I will have more features to share with you in the upcoming days. Until then, happy coding!
If you feel like checking out the project, visit https://keeptrackapp.ca